|
Turn in:
- A folder named your "Lastname, Firstname" containing:
- index_cols.html
- index_rows.html
- frame_a.html
- frame_b.html
- frame_c.html
- frame_d.html
- frame_e.html
Details:
This exercise is designed to help begin familiarizing you with frames. In this
exercise you will create a raw frames layout that includes spanning rows and one that includes spanning columns.
Part I: Spanning Rows (index_rows.html)
Begin
by:
- Download these 5 "skeleton" XHTML pages that will be the "content" for the frames.
Name each of these documents "frame_a.html", "frame_b.html", and so forth
up to "frame_e.html".
- These documents will be used by both parts of this exercise.
- Each of these already uses the strict DTD.
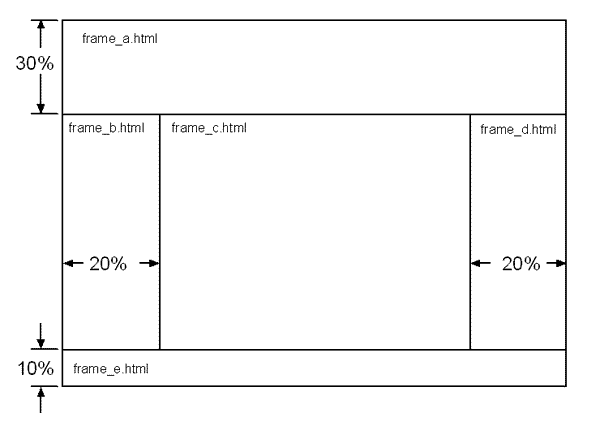
- Now create a frames document based upon the image shown below, that uses
the files you just created. Name this file index_rows.html.
- Every <frame> tag should have src and title attributes. The title attribute is required for accessibility compliance.
- In the frames document,
be sure to include a <noframes> section, such as the following. The <noframes> code goes inside the <frameset> tag. It should be the last set of tags before the final closing </frameset> tag:
. . .
<noframes>
<body>
<h2>Sorry your browser does not support frames.</h2>
</body>
</noframes>
</frameset>

Part II: Spanning Columns (index_cols.html)
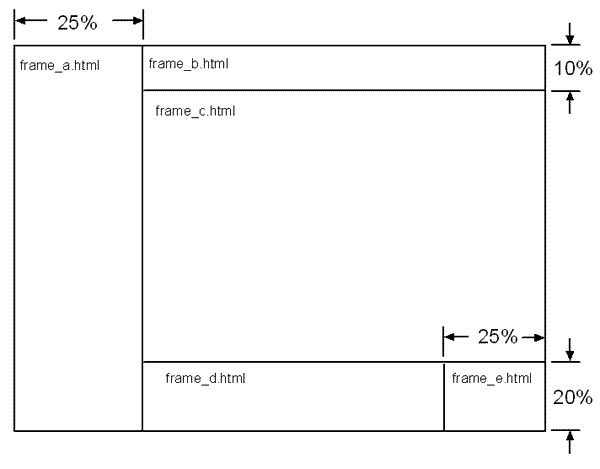
- Now create a frames document based upon the image shown below, that uses
the files you just created. Name this file index_cols.html.
- Every <frame> tag should have src and title attributes. The title attribute is required for accessibility compliance.
- In the frames document,
be sure to include a <noframes> section, such as the following. The <noframes> code goes inside the <frameset> tag. It should be the last set of tags before the final closing </frameset> tag:
. . .
<noframes>
<body>
<h2>Sorry your browser does not support frames.</h2>
</body>
</noframes>
</frameset>

Note: This exercise is to be done by hand/hard-coding. No editors!
|