|
Turn in:
- A folder named your "Lastname, Firstname" containing:
- positioning.html
- positioning.css
- bberry.png
Details:
This exercise is designed to further familiarize you with Cascading Stylesheets
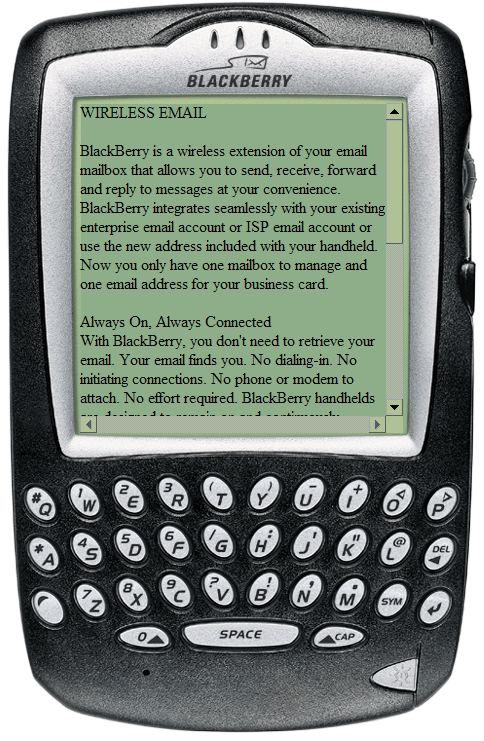
(CSS). You will learn about positioning, elevation, overflow, scrollbars, and other items. You will create a single page using the png image and text provided. An example of the finished product can be found below.
- Download the png image.
- Download the text to be used.
- Create an xhtml file
- Name the file "positioning.html"
- Inside the <body> tag, place a <span> tag with an id equal to "bberry"
- Inside that <span> tag, use the <img /> tag to place the image in the xhtml file.
- Nest another <span> tag with and id equal to "text" after the image
- Place the text inside this span tag
- close both span tags
- Use the <link> tag inside of the <head> tag in order to link to your external CSS file (see below).
- Use the class attribute of the bberry <span> tag to assign the bberry class to it.
- Use the class attribute of the text <span> tag to assign the text class to it.
- Place an H1 tag around "WIRELESS EMAIL"
- Create a CSS file
- Name the file "positioning.css"
- Create a class called ".bberry"
- position: absolute
- top: 0
- left: 125px
- z-index: 2
- elevation: below
- visibility: visible
- Create a class called ".text"
- position: absolute
- top: 107px
- left: 82px
- width: 323px
- height: 330px
- border: 1px
- overflow: scroll
- z-index: 10
- elevation: above
- visibility: visible
- scrollbar-3dlight-color: #aec296
- scrollbar-arrow-color: #000000
- scrollbar-base-color: #aec296
- scrollbar-darkshadow-color: #aec296
- scrollbar-face-color: #aec296
- scrollbar-highlight-color: #a5a5ad
- scrollbar-shadow-color: #5a5a63
Notes
What would have happened if the text span tag was not nested inside of the bberry span tag? -- It would have displayed correctly in IE, but not in Mozilla. Try it.
Example Screenshot of Finished Exercise

|